✨ AI Kontextualisierung
Wenn der Backend-Code fertig geschrieben ist, dann ist auch das Produkt per se marktreif. Denn bei Software zählt vor allem, dass sie funktioniert und keine Fehlermeldungen produziert. Richtig? Falsch gedacht. Denn egal ob Uber, WhatsApp oder LinkedIn: Alle digitale Produkte, die heute erfolgreich sind, legen einen Fokus auf eine ausgefeilte User Experience (UX). Das bedeutet, dass das Produkt perfekt an die Bedürfnisse des Users angepasst ist. Er fühlt sich in der App wohl, er verwendet die Website gerne. Kurzum: UX ist der entscheidende Aspekt bei der Frage, ob der User ein Produkt liebt oder nicht – und ob er in weiterer Folge auch bereit ist, dafür zu bezahlen.
+++Austrian Digital Alliance: Drei Agenturen helfen bei der Digitalisierung+++
Teil dieser UX ist ein ansprechendes User Interface (UI). Und hier geht es wiederum um mehr als bloß um hübsches Aussehen – eine gute UI-Herangehensweise beantwortet auch die kritischsten Fragen, die sich bei jedem Produkt stellen: Wie soll die Marke aussehen? Wer ist die Zielgruppe? Wie können das Geschäft und die Marke in digitale Produkte übersetzt werden? Intelligentes Problemlösen ist hier die oberste Maxime. Somit sind UX und UI essentielle Aspekte der Produktentwicklung – die wiederum Hand in Hand mit der Softwareentwicklung gehen sollten.
Gutes UX-Design ist in jeder Branche gefragt
Das zeigen auch die Beispiele der Softwareexperten bei Parkside aus einer Branche, die sonst nicht unbedingt Schönheitspreise gewinnt, sondern den Fokus mehr auf Effizienz und Rentabilität legt: Die Finanzbranche.
„Unsere Software sieht aus wie ein Excel-Sheet. Was würden Sie unternehmen, um sie zu verbessern?“ lautete etwa die klare Anforderung von ION (vormals Reval), einem international führenden Anbieter von Cloud Treasury Software. Als Ergebnis wurde eine im Bankensektor noch nie da gewesene User Experience geschaffen: Eine mobile App, die responsive und einfach zu verwenden ist, durch klare Use Cases überzeugt und den User beim Treffen von wichtigen Entscheidungen unterstützt. “Eine der größten Herausforderungen für unser UX Team war es, etwas so Kompliziertes einfach aussehen zu lassen,” sagt dazu Syrous Abtine, Managing Partner und CCO von Parkside. Und genau das ist Parkside in enger Zusammenarbeit mit ION gelungen.
Auch beim Technologie-Beratungsunternehmen BearingPoint hat man die Wichtigkeit guter UX erkannt und beauftragte Parkside daher mit der Konzeption, dem UX/UI-Design und dem Frontend Development des EasyTax User Interface. Das Ziel: Ein einheitliches und nahtlos integriertes User Interface schaffen, mit dem Zeit gespart und Fehler reduziert werden.
Wie Parkside die UX-Herausforderungen der Kunden löst
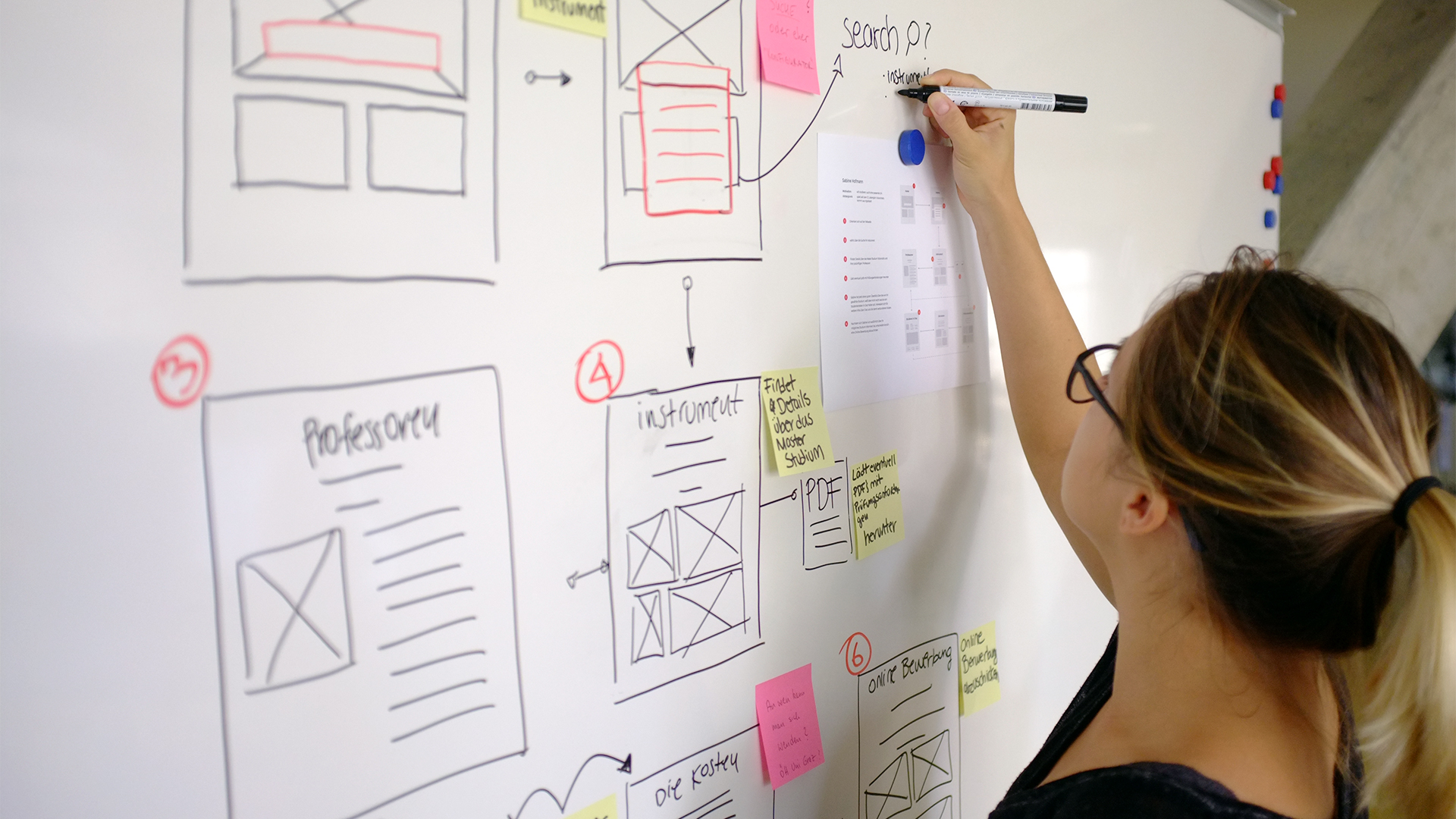
Während der Arbeit mit ION und BearingPoint arbeiteten die Expertinnen und Experten von Parkside eng mit den Kunden zusammen – das ist Teil des Erfolgsrezeptes. Es fanden zahlreiche Workshops sowie Interviews mit den Kunden statt – daraus abgeleitet wurden wiederum mehrere sogenannte “Personas”, die bestimmte Kunden-Typen symbolisieren.
Anschließend wurden “User Flows” grafisch dargestellt: Hier wird gezeigt, wie sich ein User in der Applikation von A nach B bewegt. Diese Tools trugen wiederum zu einer Vereinfachung ebendieses User Flows und somit zur Verbesserung der Usability bei. Dabei wurde zum Beispiel in der Zusammenarbeit mit BearingPoint dieser Prozess laufend wiederholt, bis die Partner schließlich gemeinsam das gewünschte Qualitätsniveau erreichten. Durch diesen Prozess wurde ein transparentes Umfeld für ein komplexes Projekt geschaffen, in dem Fortschritte sichtbar gemacht und hervorragende Ergebnisse erzielt werden können.

Und schließlich fanden, etwa in der Zusammenarbeit mit ION, Trainings mit den Kunden statt, um die Lösung bestmöglich in dessen Systeme zu integrieren. Und um die Entwicklungszeit der neuen Software zu beschleunigen, übernahm Parkside gar das gesamte Frontend Development für die erste Version der neuen Software. Auch die eigentliche Entwicklung des Produkts von BearingPoint war durch eine enge Zusammenarbeit zwischen Parkside und dem Kunden sowie durch einen agilen Entwicklungsprozess geprägt: Die Koordination zwischen den zwei Teams fand in wöchentlichen Telefonkonferenzen statt, wo die Entwickler Details direkt nach Bedarf klären konnten, zusätzlich kamen diverse moderne Entwicklungstools zum Einsatz.
Gute UX bringt glückliche Kunden
Bei beiden Projekten können die finalen Produkte den gleichen Benefit vorweisen: Software, die den Kunden seit ihrem Release durch eine perfekte Usability begeistert. Und das wurde vor allem möglich durch das konzertierte Zusammenspiel aus Engineering, User Experience und Design, beziehungsweise User Interface – ein klares Markenzeichen von Parkside.
Denn die Beispiele zeigen, dass bei Parkside gleich zu Beginn eines Projekts Engineers, Designer und Strategen mit dem Kunden zusammenarbeiten. “Das hilft uns, unsere Vision zu kommunizieren und gibt uns eine starke Basis für die kommenden Workshops”, sagt Clemens Posch, Design Director von Parkside: “In jeder Phase unseres Designprozesses versuchen wir, unsere Entwickler in den Entscheidungsprozess einzubeziehen, um mögliche Probleme beim Übergang von der Entwurfs- zur Entwicklungsphase zu vermeiden.”
Zugleich betont Posch, dass Design und Engineering nur zwei der Parkside-Kernkompetenzen sind: “Zusätzlich betreuen wir Kunden in der Entwicklung ihrer digitalen Produkte mit agilen und iterativen Methoden und helfen ihnen, richtige Entscheidungen zu treffen, um zukunftssichere Produkte zu gewährleisten.”
Die Lösungen sind – wie die beiden Beispiele zeigen – maßgeschneidert und beschränken sich nicht auf Technologien, Frameworks und bestehende Systeme, wie Posch abschließend sagt: “So können wir eine Produktidee also nicht nur konzeptionieren, designen und entwickeln, sondern auch als multi-platform Lösung umsetzen.”